【神】Cocoon勢はインストールすべし!?圧倒的NO.1有料テーマ「SWELL」を使ってみた感想!

どうもこんにちは。初めて有料テーマを導入した絵描きブロガーです。
wordpressの有料テーマを導入宣言してから1ヶ月半以上が経過し、ようやく記事のリライトがほとんど終了。
そのため人気記事の再投稿と補足した新規記事が多かった訳ですが、今回は完全新規記事。
今回導入した有料テーマである「SWELL」を紹介することにしました。
↓既に再投稿記事でネタバレしていました

自分も導入前から評判を調べてみましたが、いやーまさにその通りの結果になったので、有料テーマの中では1番おすすめしたいと思いましたよ。
とはいいつつ、SWELL紹介の記事は導入方法や機能を紹介する都合上超長文がほとんど。なのでここでは省き、自分が使った感想をメインに解説しようと思います。
もしSWELL機能をもっと詳しく知りたい方は、公式サイトや他者が書いた記事をご確認下さい。
- 初めて有料テーマを導入したい方
- サイトを出来るだけ高速化したい方
- Cocoonユーザー
それではどうぞ。
【SWELL最大のメリット】有料テーマの中ではサイト速度1位!
圧倒的NO.1!これがあるお陰で導入を決意した。
前までは無料テーマで有名かつ機能が優秀な「Cocoon」を使っていたわけですが、確かに無料テーマの中では素晴らしかった。そのまま使っても良かった。
しかしある時、Cocoonの致命的欠点が見つかったのだ。
そう、サイトの読み込み速度があまりにも遅すぎたのだ。
特にスマホで見た時!
近年ではPCよりスマホで情報調べるユーザーがほとんであることから、当ブログもスマホで訪れる方が6~7割と非常に多かった。そのため記事を読む前から離脱するユーザーも数多くいたのだ。
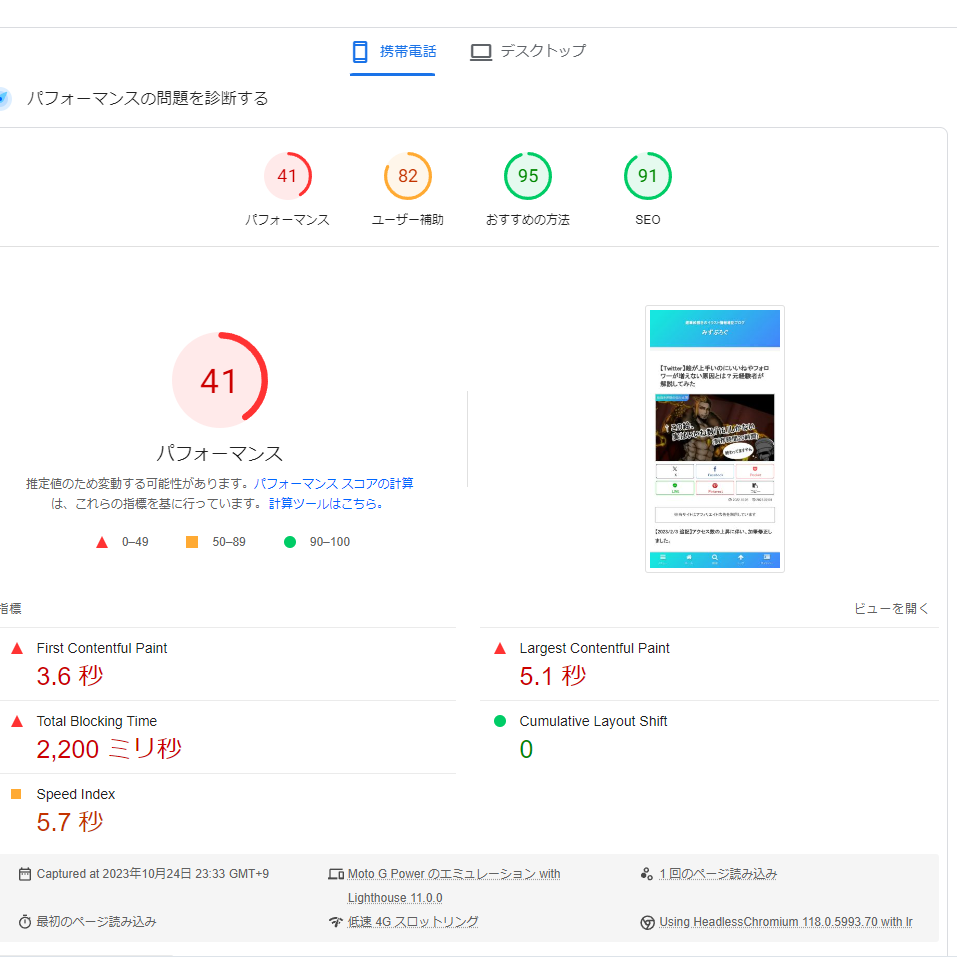
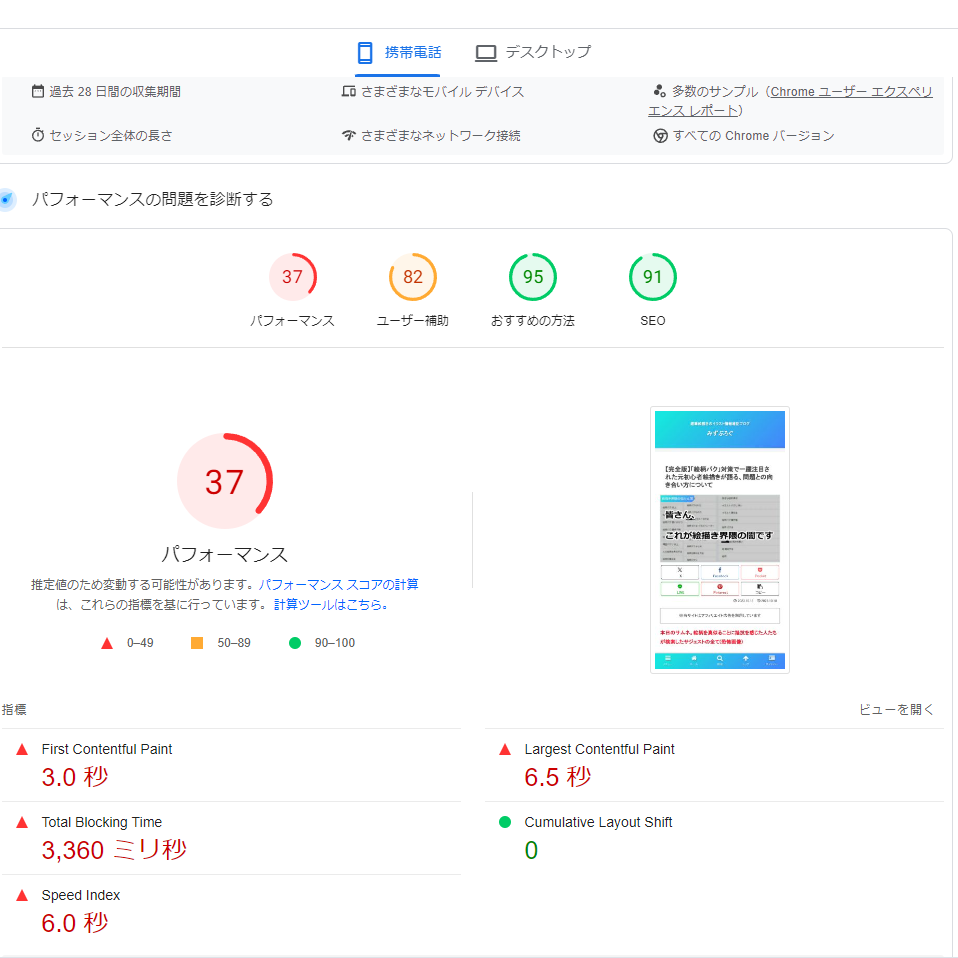
そこで過去にはGoogleが提供する表示速度を計測する際の定番ツール「PageSpeed Insights」で人気記事を調べてみると……


赤い!
流石にヤバいと思ったわけで、数年前から少しでも動作を軽くしようと……
- 画像はWEBPかつ縮小で投稿
- 統計情報を詳しく確認出来る中でよく使っていたプラグイン「Jetpack」「Site Kit」を削除
と色々試したけど、無理でした。
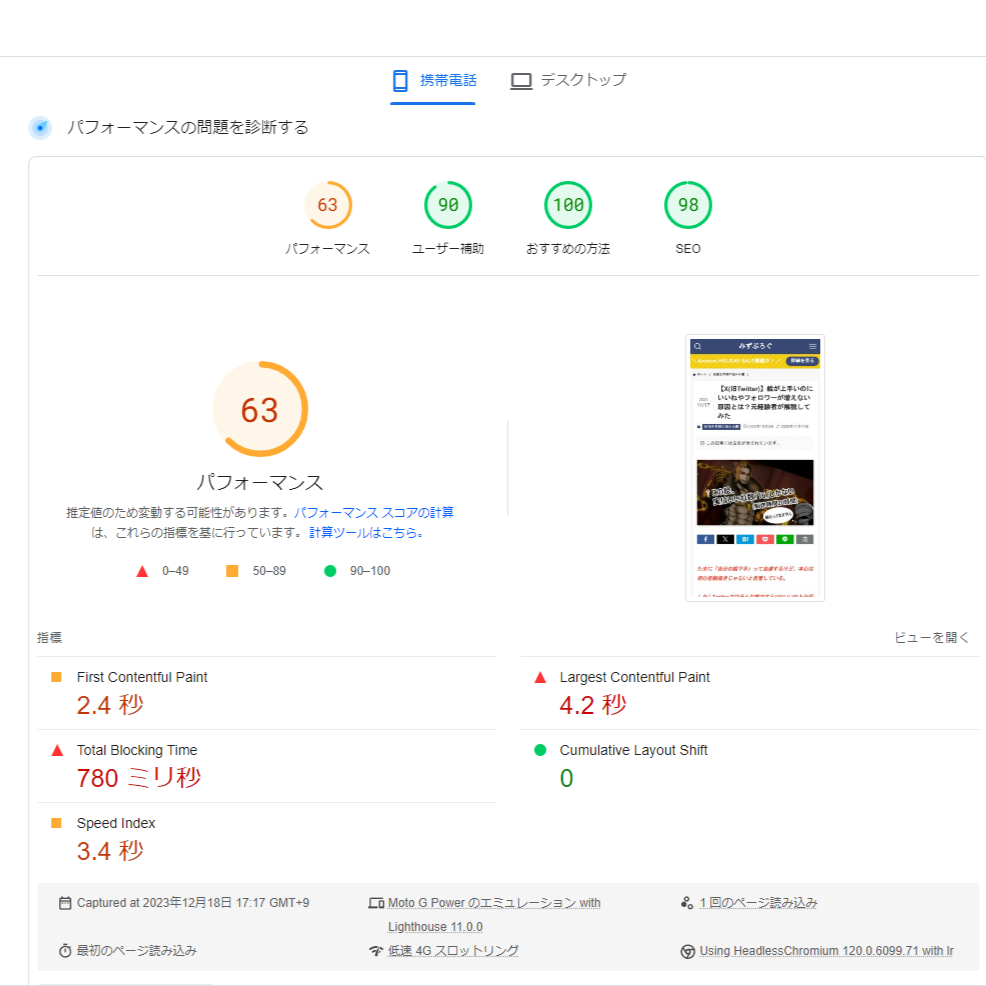
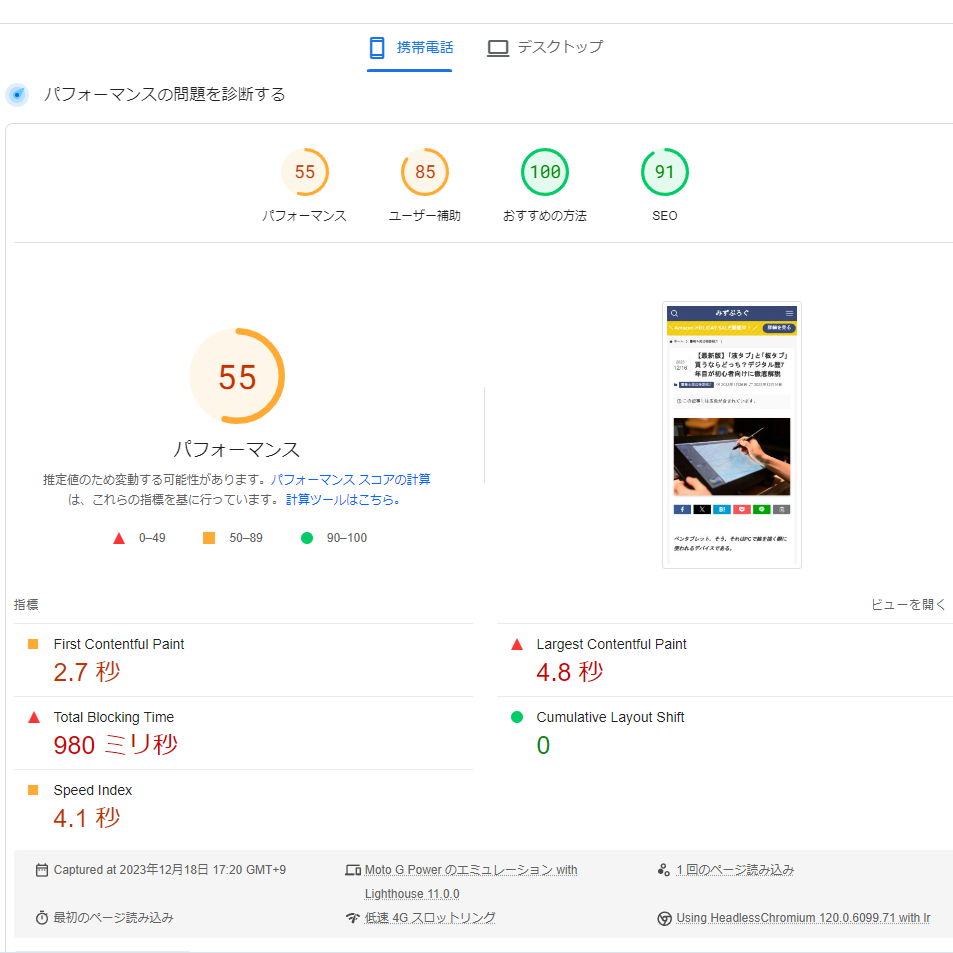
Cocoonと機能は似ていてやることは慣れたけど、何よりサイトが今まで以上に読み込み速度が早くなったことは大きい。


ただし長文記事や商品紹介記事(商品リンクを貼り付ける都合上)では、若干の読み込みの遅さがみられますが、これも許容範囲という事で。
シンプルなデザイン
中には物足りないと感じる方もいるだろうが……
いやいや、シンプルなデザインにも魅力があるでしょうよ!と。
どんなにサイトのデザインが良くても、記事が読まれなかったら意味が無いので、読みやすいデザインは求めたかった。
まさに「これでいいんだよ!」とはこのこと。
初心者でも扱いやすいブロック機能が充実!
- これは何?
-
これは悩み記事ジャンルでよくある質問形式で答える「Q&Aブロック」だよ。下にある「+」ボタンで、項目を連続で増やせるよ。
気になる方は開いて下さい
これはクリックでコンテンツが開閉できる「アコーディオンブロック」だよ。こちらも下にある「+」ボタンで、項目を連続で増やせるよ。
-150x150.jpg)
Cocoonでよく使っていた「吹き出しブロック」も健在!



勿論右にも配置可能。そして吹き出しの色も変更可能。
特に私の一押しなのは
アラート
バツ印
など見ている方により伝わりやすい「スタイルブロック」もあることから、リライト問わず、現在良く使っています。
ちなみに色は自分好みにカスタマイズしています。これはポイント
読者に伝わりやすいアイコンも沢山!
ボタンのアイコンとかね。
色にグラデーションを付けるだけで見栄えもアップするけども、中でもアイコンが素晴らしい過ぎた。
例えばAmazonには「」のマークを付けれられるので、見た方に「Amazonのサイトにいくボタン」だと直ぐに伝わり安いのは良いね。
ボタンも光らせられるよ~


沢山あるので、どれにするか迷います。
SWELLでもアフィリエイト向け「広告ブロック」の見栄え良い!
まず最初に紹介したWordPressテーマ「SWELL」。こんな感じに商品ページを紹介したり……
SWELLの推奨プラグイン「ポチップ」に対応
ちなみに「ポチップ」というのは、Amazonなど商品リンクボタンを簡単に作れるプラグインのことです。
元々はもしも経由でかんたんリンクを作っていましたが、SWELLを導入するのと、Amazon経由で商品を買うユーザーが増えていたので始めることにしました。
紹介料もしもより高くてビビったし、もっと早く導入すれば良かったと後悔(ただし楽天やヤフーはもしものまま)


テーマの引っ越しが簡単(ただし注意点あり)
WordPressあるあるですが、新しいテーマに乗り換える時は旧テーマの独自機能が原因で過去記事の文字デザインが崩れてしまうことがあります。その場合は全ての記事をリライトしていかないといけませんが。
しかしCocoonユーザーであれば、今まで使っていたほとんどのデザインをSWELLの機能へ自動変換することができます!
ただし注意点としては全ての機能を維持出来ないこと。
当ブログの場合はポジティブな文章には「青文字」、ネガティブな文章には「赤文字」とそれぞれ使い分けていましたが、SWELL導入後には全部黒文字にリセットされたので、先ほど紹介したスタイルブロックを使いつつリライトすることになりました。
【SWELL最大のデメリット】値段が高い
17,600円は高すぎですって!!
まず、有名な他有料テーマ(買い切り)の値段を見てほしいです。どうぞ。
| 有料テーマ(買い切り) | 値段 |
|---|---|
| JIN:R | 19,800円 |
| THE THOL(ザ・トール) | 16,280円 |
| SANGO | 14,800円 |
| Affinger6(単体) | |
| JIN |
JINに関しては2種類あって、最新モデルの「JIN:R」が若干高めですが……てか有料テーマ自体が全部高い。
しかしデメリットと言えばこれだけしか思い浮かばないほど優秀な有料テーマでもあるので、特にサイトの高速化を狙いたいなら見合う値段だと思います。
ということで、完全にwordpressを利用している方向けのブログ解説記事でした。
本来はサイトの高速化目当てに即購入したSWELLでしたが、マジで機能も扱いやすくすぐに慣れたため、特にサイトのアクセス数を増やしたい方にはおすすめしたい有料テーマではありました。
値段は他より高額ですが高速化が凄いのは事実だし、特にCocoonユーザーこそ購入するべきテーマとも言えると思うので、初めて有料テーマを購入する方の参考になれたら幸いです。
今までありがとうCocoon。そして今後もよろしくSWELL。
今日はここまで。
ではまた